Saya akan membagikan kembali sebuah tutorial mengenai pembuatan menu untuk website. Kali ini yang akan saya paparkan adalah bagaimana cara membuat menu flash menggunakan Dreamweaver. Tutorial
tersebut akan saya kupas pada bagian pertama yaitu postingan yang
sedang Anda buka sekarang. Pada bagian kedua, saya juga akan menjelaskan
langkah-langkah memasukkan flash menu tersebut ke dalam blog Anda yang di blogspot. Bagi pembaca yang mungkin baru mendengar tentang Dremaweaver, saya sarankan untuk membaca postingan mengenai Dreamweaver disini.
Berikut langkah-langkah yang akan kita lakukan untuk membuat menu flash dengan Dreamweaver:
Berikut langkah-langkah yang akan kita lakukan untuk membuat menu flash dengan Dreamweaver:
- Buka program Macromedia Dreamweaver dari komputer Anda.
- Buatlah sebuah dokumen baru dengan jenis misalnya HTML. Pilih menu File -> New, kemudian pilih kategori Basic Page dan gunakan tipe HTML.
- Simpan terlebih dahulu dokumen tersebut. Beri nama misalnya "menu_flash.html". Saran saya, simpanlah di dalam sebuah folder baru, beri nama folder misalnya "menu".
- Masuklah ke dalam layar design.
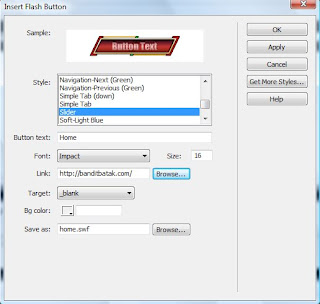
 Pilih menu Insert -> Media -> Flash Button, maka akan muncul sebuah kotak dialog pembuatan tombol flash yang akan digunakan sebagai menu pada website.
Pilih menu Insert -> Media -> Flash Button, maka akan muncul sebuah kotak dialog pembuatan tombol flash yang akan digunakan sebagai menu pada website.
- Sample. Menunjukkan preview dari tombol flash yang kita pilih.
- Style. Bentuk dari tombol yang kita bisa kita pilih. Sebagai contoh kita pilih "Slider".
- Button Text. Tulisan yang terlihat pada tombol. Sebagai contoh kita tulis "Home".
- Font. Jenis huruf dari button text.
- Size. Ukuran huruf dari button text.
- Link. Alamat URL yang akan dituju bila tombol menu flash tersebut diklik. Anda bisa memilih halaman/dokumen dari website yang sedang Anda desain pada komputer Anda dengan mengklik tombol Browse. Pada contoh ini kita akan me-link kan ke halaman luar misalnya: "http://www.banditbatak.com". Tuliaslah URL tersebut pada isian Link.
- Target.Untuk memilih target halaman ketika menu tersebut diklik.
- Bg color. Memilih warna background dari tombol flash yang sedang kita buat. Pilihlah transparent dengan mengklik tombol kecil yang berdiagonal warna merah.
- Save as. Nama file flash yang sedang kita buat. Simpanlah dengan nama misalnya "home.swf"
- Setelah semua dirasakan cukup dan benar, klik tombol Save.
- Pada dukumen kerja Dreamweaver akan muncul tombol flash menu yang telah kita buat tadi.
- Kita bisa menambah menu flash baru disamping menu Home yang telah kita buat tersebut. Misalkan kita ingin membuat menu lain yang letaknya sejajar dengan menu Home tersebut sehingga tampil secara horizontal. Terlebih dahulu letakkan pointer di sebelah kanan tombol flash menu Home, kemudian lakukan hal yang sama seperti membuat menu flash dengan nama Home tersebut dari langkah 5 -6. Sebagai contoh saya membuat menu flash baru bernama "Tutorial Website" dengan link : "http://4zky4.blogspot.com/" dan saya simpan dengan nama "tutorial_website.swf". Hasilnya akan tampak seperti gambar di bawah ini.
- Di dalam folder "menu" yang Anda jadikan sebagai tempat menyimpan dokumen "menu_flash.html" tadi telah bertambah 2 buah file flash yang bernama home.swf dan tutorial_website.swf
Sumber